Monday, October 24, 2011
Friday, October 21, 2011
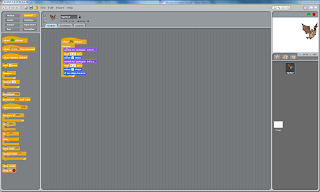
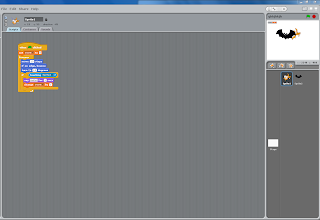
Scratch Challenge Two
By using this code, it allows both sprites to move randomly. (move 10 steps, if on edge bounce, turn 15 degrees)
I also made the cat sprite say "hello", when it touches the bat for 1 second (if touching sprite 2? say hello for 1 sec, change score by 1) And it also has a point score, so when the cat touches the bat, it changes the score to one. The screen shot refers to the coding i have on each sprite.
I also made the cat sprite say "hello", when it touches the bat for 1 second (if touching sprite 2? say hello for 1 sec, change score by 1) And it also has a point score, so when the cat touches the bat, it changes the score to one. The screen shot refers to the coding i have on each sprite.
Wednesday, October 19, 2011
Scratch Challenge One
Using this code, it enables your sprite to move forward until it reaches the edge, then it will bounce off and go the other direction. Putting it on 'forever' enables the sprite to keep on repeating this action.
Interactive Whirl - Sprite
This code enables your sprite's image to twist dependent on where your mouse is. You dont have to 'whirl' it, scratch has different options such as fisheye, colour change and more. So as you move your mouse towards the bottom of the screen the effect you chose will becomes more intensive.
Suprise Button - Sprite
this code enables your sprite to be a button. Once your button is pressed it then changes colour and then changes back to the normal colour, the button before it was clicked.
Follow the Mouse - Sprite
this code, enables your sprite to move towards your mouse. So when you move the mouse to the right hand corner of the screen, the sprite will follow it.
Tuesday, October 18, 2011
Changing Colour - Sprite
Move to a Beat - Sprite
This code enables a sprite to 'dance' ( move 30 steps forwards and -30 steps back ) while a drum sound is playing.
Key Moves - Sprite
This code enables an item, in this case my cat to move 10 steps in the direction according to what key is pressed.
eg. if you want it to go up, press the up arrow key
going down, press the down arrow key
going left, press the left arrow key
doing right, press the right arrow key.
Thus this enables your sprite to move what ever direction you want it to move by pressing the appropiate button.
Monday, October 10, 2011
Questions On Flowcharts
1. the first flowchart is checking the temperature of an item
the second flowchart is of a one second response to a switch
the second flowchart is of a one second response to a switch
2.
Definitions related to computers and programming
Algorithms: a set of rules for solving a problem in a finite number of steps, as for finding the greatest common divisor
Pseudocode: a program code unrelated to the hardware of a particular computer and requiring conversion to the code used by the computer before the program can be used.
Machine Language: a coding system built into the hardware of a computer, requiring no translation before being run
High Level Computer Language: a problem-oriented programming language, as COBOL, FORTRAN, or PL/1, that uses English-like statements and symbols to create sequences of computer instructions and identify memory locations, rather than the machine-specific individual instruction codes and numerical addresses employed by machine language
Flowchart: Also called flow sheet. a detailed diagram or chart of the operations and equipment through which material passes, as in a manufacturing process.
Sequence: order of succession; something that follows
Selection: an aggregate of things displayed for choice, purchase, use, etc.; a group from which a choice may be made. an act or instance of selecting or the state of being selected; choice.
1. Opening a door and entering a room
Walk towards the door, from the direction you are in
Reach out with one hand that is closest to the door handle
Grab the door handle
Whilst grabbing the handle turn it in a clockwise movement until door opens
Step into the room, stepping two steps forward
2. Negotiating traffic lights as you drive down a street
Drive towards destination
If the traffic is red stop
If the traffic light is green go
If the traffic is yellow slow down
Pseudocode: a program code unrelated to the hardware of a particular computer and requiring conversion to the code used by the computer before the program can be used.
Also called symbolic code
Machine Language: a coding system built into the hardware of a computer, requiring no translation before being run
High Level Computer Language: a problem-oriented programming language, as COBOL, FORTRAN, or PL/1, that uses English-like statements and symbols to create sequences of computer instructions and identify memory locations, rather than the machine-specific individual instruction codes and numerical addresses employed by machine language
Flowchart: Also called flow sheet. a detailed diagram or chart of the operations and equipment through which material passes, as in a manufacturing process.
Sequence: order of succession; something that follows
Selection: an aggregate of things displayed for choice, purchase, use, etc.; a group from which a choice may be made. an act or instance of selecting or the state of being selected; choice.
Repetition: the act of repeating; repeated action, performance, production, or presentation.
1. Opening a door and entering a room
Walk towards the door, from the direction you are in
Reach out with one hand that is closest to the door handle
Grab the door handle
Whilst grabbing the handle turn it in a clockwise movement until door opens
Step into the room, stepping two steps forward
2. Negotiating traffic lights as you drive down a street
Drive towards destination
If the traffic is red stop
If the traffic light is green go
If the traffic is yellow slow down
Subscribe to:
Comments (Atom)