IST // blog
Monday, October 24, 2011
Friday, October 21, 2011
Scratch Challenge Two
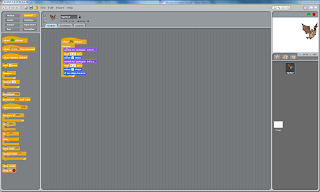
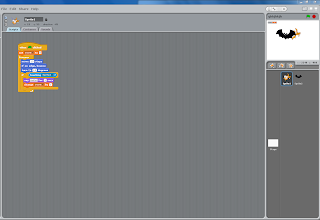
By using this code, it allows both sprites to move randomly. (move 10 steps, if on edge bounce, turn 15 degrees)
I also made the cat sprite say "hello", when it touches the bat for 1 second (if touching sprite 2? say hello for 1 sec, change score by 1) And it also has a point score, so when the cat touches the bat, it changes the score to one. The screen shot refers to the coding i have on each sprite.
I also made the cat sprite say "hello", when it touches the bat for 1 second (if touching sprite 2? say hello for 1 sec, change score by 1) And it also has a point score, so when the cat touches the bat, it changes the score to one. The screen shot refers to the coding i have on each sprite.
Wednesday, October 19, 2011
Scratch Challenge One
Using this code, it enables your sprite to move forward until it reaches the edge, then it will bounce off and go the other direction. Putting it on 'forever' enables the sprite to keep on repeating this action.
Interactive Whirl - Sprite
This code enables your sprite's image to twist dependent on where your mouse is. You dont have to 'whirl' it, scratch has different options such as fisheye, colour change and more. So as you move your mouse towards the bottom of the screen the effect you chose will becomes more intensive.
Suprise Button - Sprite
this code enables your sprite to be a button. Once your button is pressed it then changes colour and then changes back to the normal colour, the button before it was clicked.
Follow the Mouse - Sprite
this code, enables your sprite to move towards your mouse. So when you move the mouse to the right hand corner of the screen, the sprite will follow it.
Tuesday, October 18, 2011
Changing Colour - Sprite
Subscribe to:
Comments (Atom)